 Beberapa hari yang lalu saya sering sekali mengecek SEO blog saya ini di chkme.com. Awalnya score SEO blog saya tidak terlalu besar, hanya 82% (saya agak lupa). Kemudian saya lihat faktor-faktor yang menyebabkan SEO saya hanya memiliki score segitu. Ternyata di blog saya banyak gambar (image) yang tidak memiliki tittle (tittle) dan deskripsi (alt). Kemudian saya mencari solusinya agar hal-hal yang memperkecil SEO tadi bisa terpecahkan. Setelah selesai dan saya cek lagi, SEO blog saya sudah 100%. Saya tidak percaya sebelumnya, bisa mendapatkan score SEO seperti itu. Nah, buat teman-teman yang lagi hobi blogging, cara ini harus dicoba agar blog teman-teman memiliki SEO tinggi dan dapat terindeks dengan mudah oleh Goggle Search.
Beberapa hari yang lalu saya sering sekali mengecek SEO blog saya ini di chkme.com. Awalnya score SEO blog saya tidak terlalu besar, hanya 82% (saya agak lupa). Kemudian saya lihat faktor-faktor yang menyebabkan SEO saya hanya memiliki score segitu. Ternyata di blog saya banyak gambar (image) yang tidak memiliki tittle (tittle) dan deskripsi (alt). Kemudian saya mencari solusinya agar hal-hal yang memperkecil SEO tadi bisa terpecahkan. Setelah selesai dan saya cek lagi, SEO blog saya sudah 100%. Saya tidak percaya sebelumnya, bisa mendapatkan score SEO seperti itu. Nah, buat teman-teman yang lagi hobi blogging, cara ini harus dicoba agar blog teman-teman memiliki SEO tinggi dan dapat terindeks dengan mudah oleh Goggle Search.1. Login ke Blogger dan masukkan ID teman-teman.
2. Untuk kode HTML teman-teman tinggal menambahkan kode dibawah ini pada kode HTML gambar:
alt="Alt Text Untuk Gambar" dan title="Title Untuk Gambar"
Sehingga nantinya akan menjadi seperti ini:
<a href="URL Gambar atau tujuan"><img alt="Alt Text Untuk Gambar" border="0" src="http://URL Gambar" title="Title Untuk Gambar"</a>
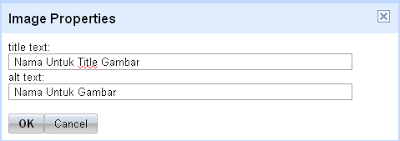
Note: Ganti teks yang diberi warna hijau dengan deskripsi gambar, teks yang diberi warna merah dengan judul gambar dan teks yang diberi warna biru dengan link gambar.3.Akan tetapi ada cara lain yang lebih mudah yang dapat digunakan ketika sedang berada di dalam post. Teman-teman hanya perlu mengklik gambar, lalu klik Properties dan akan muncul kolom seperti gambar di bawah:
4. Simpan. Selamat Mencoba !





0 komentar:
Posting Komentar